The number of dating apps is on the rise these days, and yet none of them can perform well without a functional website. Because of this, a lot of businesses hire web designers and developers. However, the cost of hiring a web developer to create a personalized website is hefty. Buying a website template is the best way to solve this problem.
And when it comes to templates, HTML5 templates are a great way to create a high-quality website in just no time. You can update them even if you have no previous experience with web programming. Typically, these templates are built on the Bootstrap 4 framework, which boosts responsiveness and maintainability.
Below we have listed some of the best love and dating website templates that will help you build a professional dating website in just no time:
Best Dating Website Templates
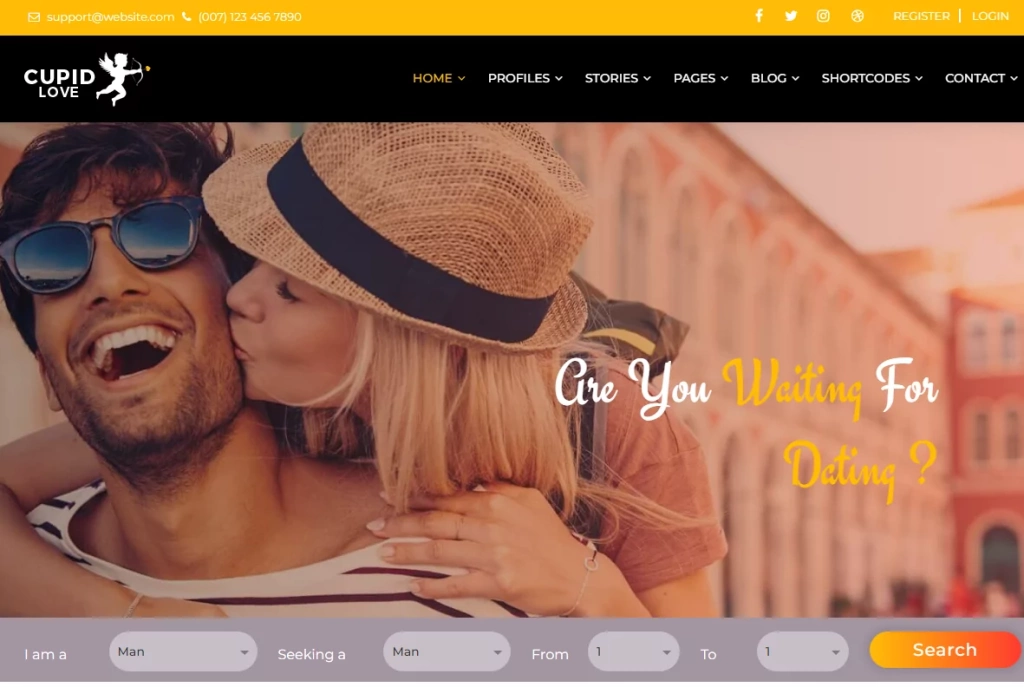
CUPID LOVE – Dating Site HTML Template

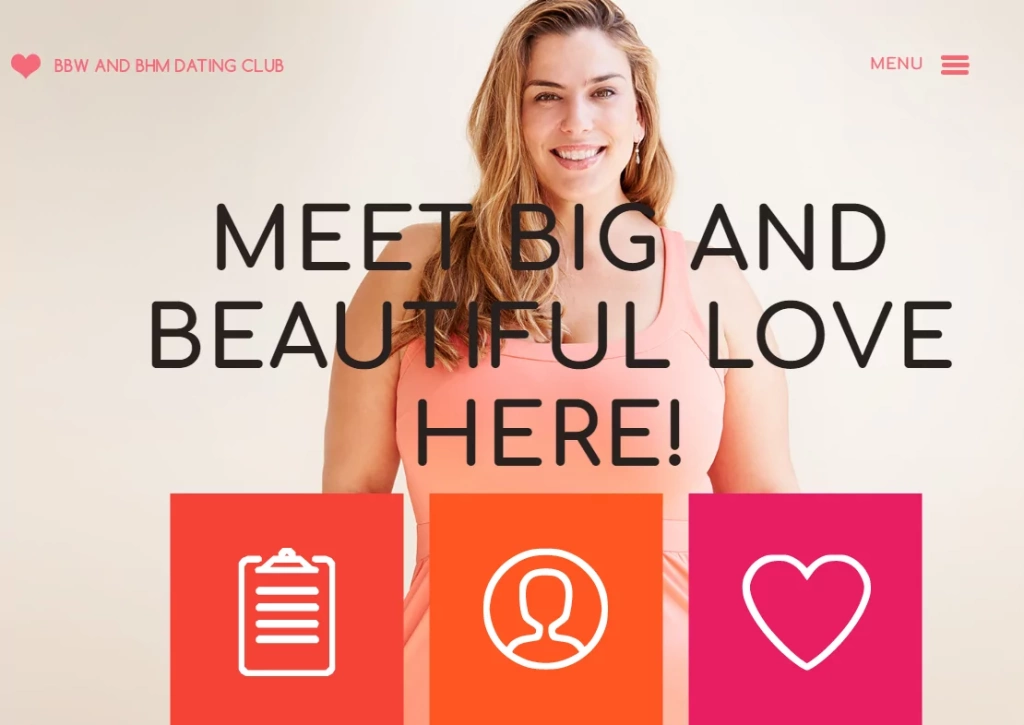
Using the Cupid love dating website template, you can develop a stunning dating site that looks amazing on all devices, including iPads, iPhones, and Android phones. Developed with HTML and CSS3 code, it works amazingly on all major web browsers.
This feature-rich dating site HTML template uses a sleek and stylish bar under the header to help users identify possible matches, which differs from many sites that use a big search box. With visual cues and iconography, you can then quickly explain to users how to navigate through the site.
The flexibility to integrate statistics with icons, such as the number of members and the number of men and women currently active, also helps convey the site’s narrative. This dating website template also has pages related to success tales of couples who met on the site.
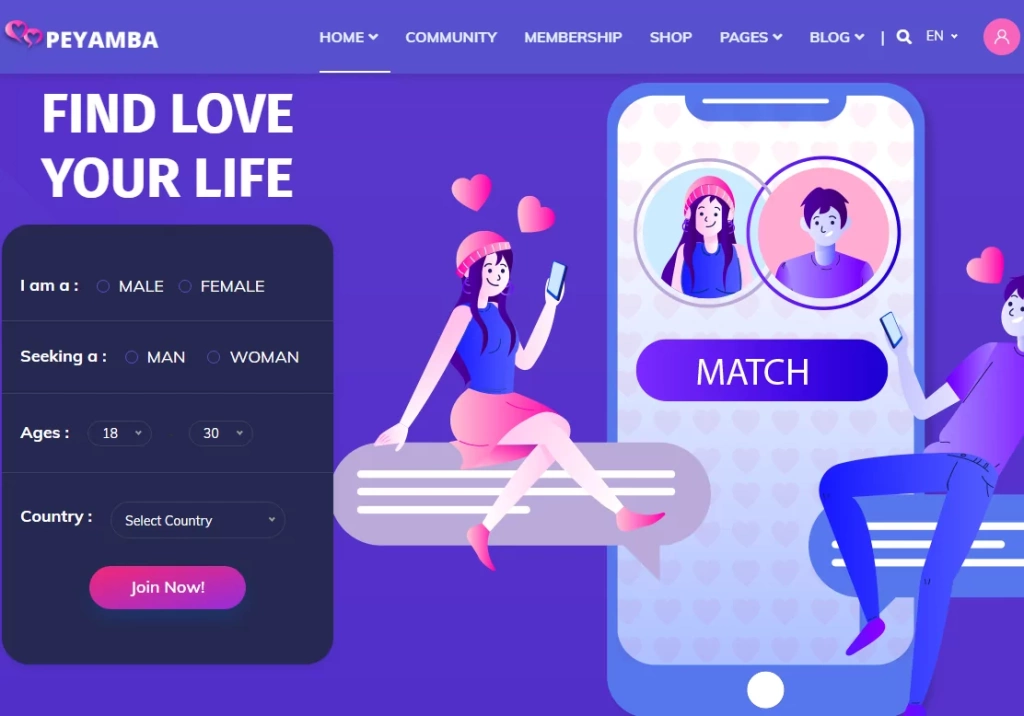
Peyamba – Dating HTML Template

Using this dating site HTML template, you can quickly and easily develop a high-quality dating site in just a few steps. Because of its amazing features, you can use this dating website template to set up a virtual community, a networking platform, a dating site, or anything else you can think of.
Some of its main features include:
- HTML5 and CSS3 compliant
- Include Owl Carousel slider
- Responsive design
- Aesthetically pleasing transitions
- Cross-Browser Support
- Free Updates available
Loven dating website HTML5 template

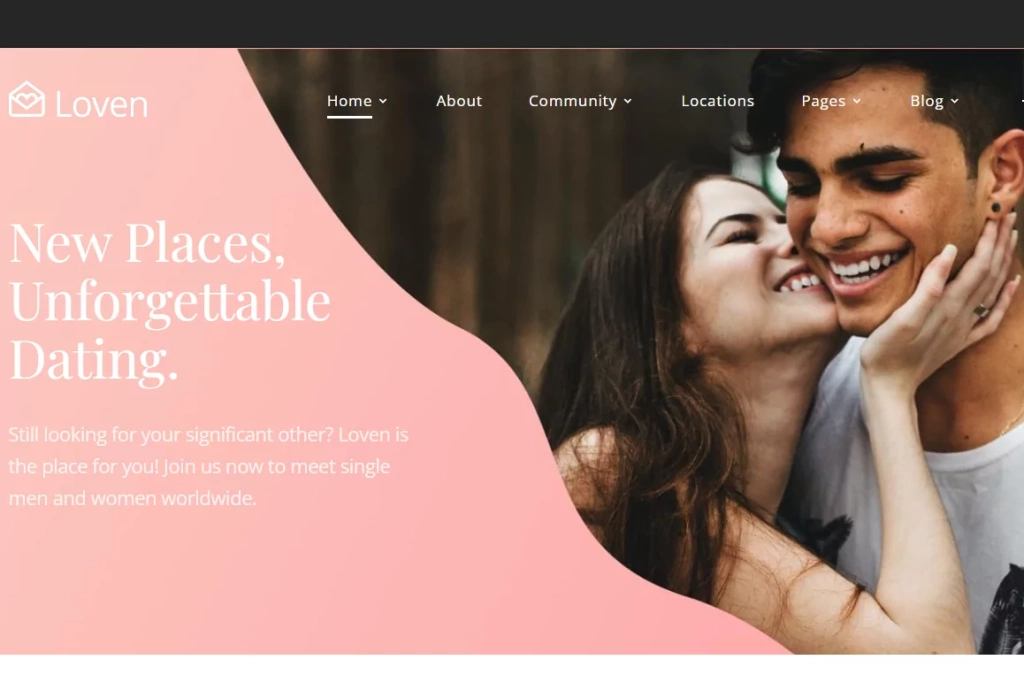
The Loven dating website template has a simple yet eye-catching design with a subtle color palette. It features a well-designed interface that makes it ideal for introducing new members and related information. Additionally, this template has a mobile-friendly design and thus supports multiple screen resolutions and web browsers. Loven has many important features and functionality. The following are just a few of the benefits of this HTML5 template:
- SEO-friendly and responsive layout
- cross-browser support
- Includes Google Fonts
- Google Map integration
- Working forms
- CSS3 transitions & animations
Lamour – Dating Website HTML5 Template

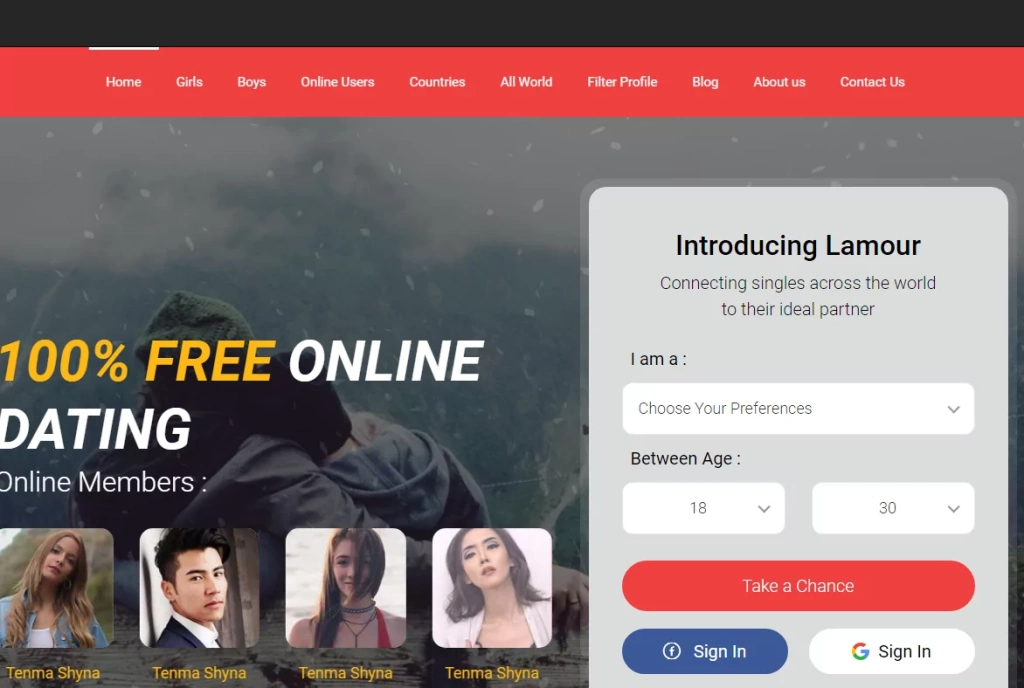
Thanks to its eye-catching color scheme and curved content blocks, this dating theme has managed to stand out from the crowd. There is also a powerful interactive element since you can click on a place on a map to look at a user’s profile. In order to show how many happy customers the business has, testimonials that scroll down the page can be a fantastic solution. This dating HTML template also comes with free fonts and symbols from Google.
TuruLav – Dating Social Network Template

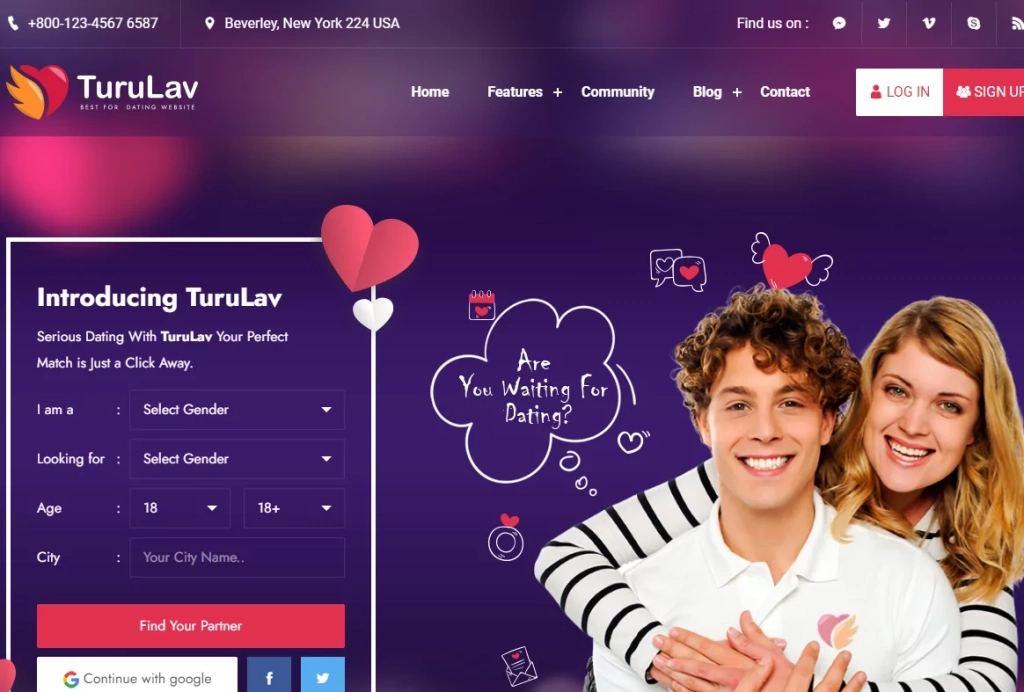
TuruLav’s HTML5 template can be used to design any type of dating, creative, networking, or online community website. Unique in style, it exudes modernity and a sense of newness. There are various built-in features, including a Blog, Chat, and Gps Search, among many others.
Let’s have a quick look at some of its main features:
- Built with jQuery, CSS3, and HTML5
- Innovative And Creative Design
- Menus that are accessible to all
- Completely Trustworthy
- Includes collection of SASS files
- Using IconFont and SwiperSlider in Bootstrap 5.x
Sweet love – Dating Website Template

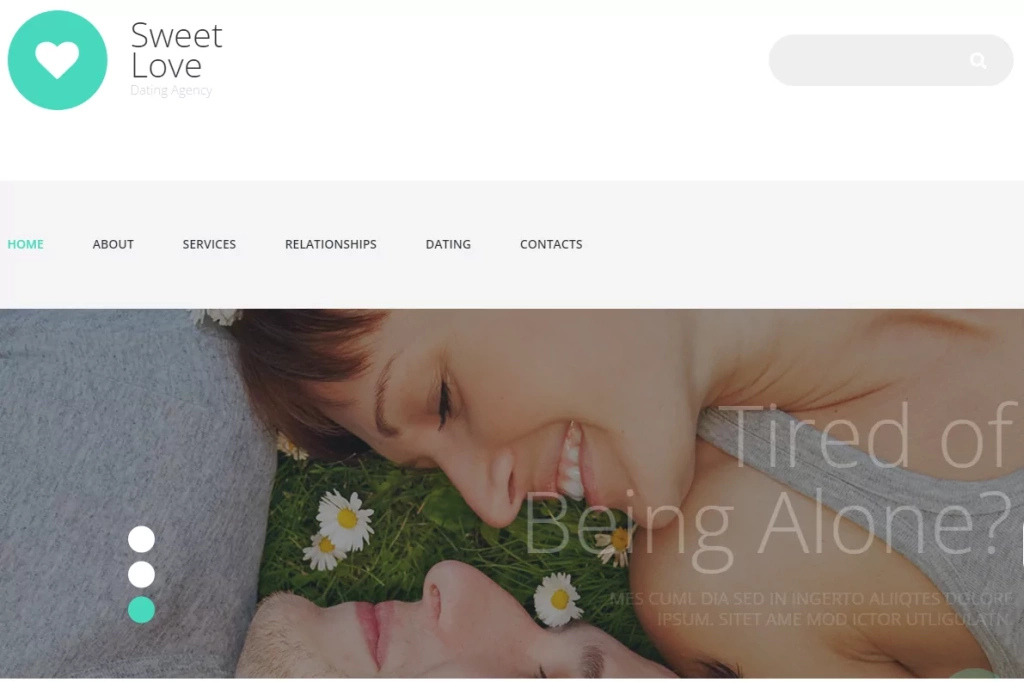
If you’re looking for a responsive web template to showcase your dating profile, dating agency, or matchmaking service, look no further than this one. Dating sites and global matrimonial agencies can use this website design to their advantage. Customization options allow you to tailor the look and feel of this web template to your exact needs, allowing it to accommodate nearly any type of content. If you encounter any problems with this template, you can contact one of their well-trained support managers. Whatever the challenge, they can manage it.
Sweet date – Responsive Website Template

This dating responsive website template can be a great tool for any project that requires vibrant color schemes and eye-catching designs. It’s time to ditch the traditional CTA buttons in exchange for this template’s more attractive arrow-pointed ones. Moreover, the slope lines add uniqueness to the design that sets it apart from the rest of the template designs.
Some of the main features include:
- Fully customizable
- Mobile-friendly design
- Vibrant color palette
- Cross-Browser compatibility
- Creative layouts
- SEO friendly
Dating Responsive Website Template

Your site will look amazing on any tablet or phone if it is designed using this responsive dating website template. Thanks to the power of CSS, it’s easy to customize the appearance of text and images according to individual needs. Your conversion rate will increase as visitors’ browsing will no longer be restricted by their location or device.
When you use this theme, the menu bar at the top of the site stays fixed as you move down the page. Users do not have to return to the previous page to visit another since the main navigation menu is constantly accessible.
Sum-UP
These are some of the best templates for a dating website that you can use if you’re just starting! Some of these themes have modern and up-to-date designs, while others have a more basic style with no special features. There are many templates to choose from. We leave it up to you to decide which one is ideal according to your tastes and preferences.