One such theme that people today rely on for building an effective online presence for their dealership business is the Car Dealer WordPress theme.
Choosing the right car to buy requires a lot of careful planning and consideration. It is one big decision a person will make in his life after conducting thorough research. And with every bit of information available on the internet, potential car buyers spend most of their time researching online.
It is enough to signify why car dealers should invest in a high-quality WordPress theme that will help in building a feature-rich and aesthetically appealing website. A perfect kind of theme has all the necessary features and information that the buyers need for making informed decisions.
One such theme that people today rely on for building an effective online presence for their dealership business is the Car Dealer WordPress theme.
In this blog post, you will learn some of the top features of the car dealer WordPress theme, which makes it the leading choice in the automotive industry.
Features of Car Dealer WordPress Theme
Design Options
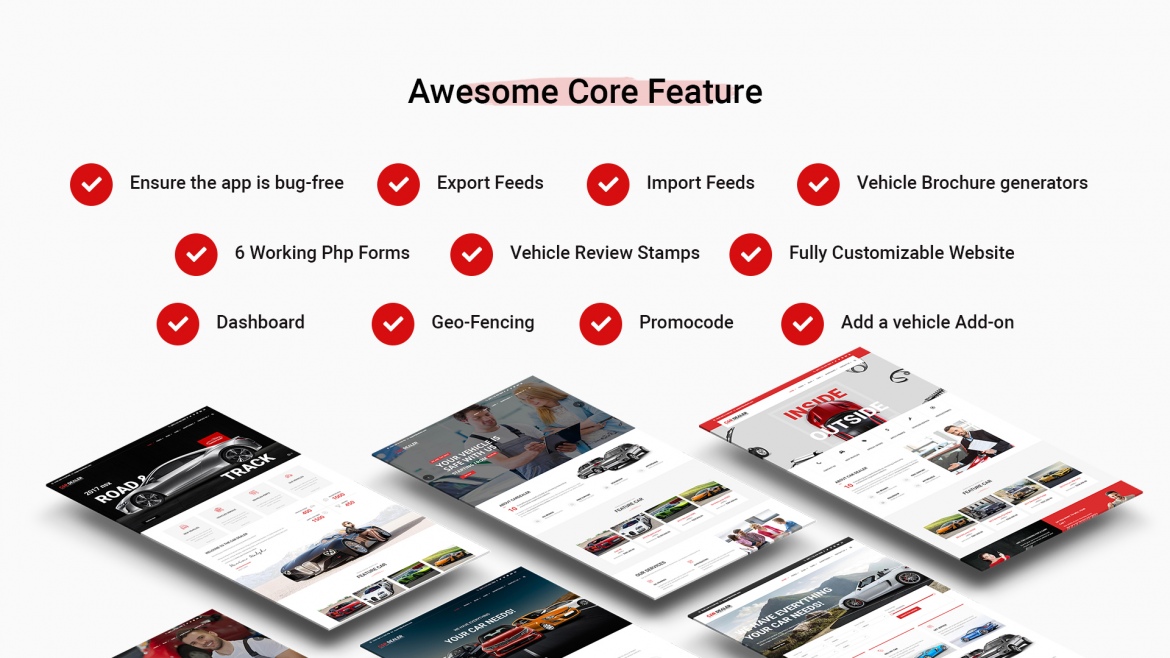
The car dealer WordPress theme extends 14 different layouts that let you build a creative and unique website without having to code. It will help you create beautiful pages with elegant design and style that will help you attract audiences.
The theme offers six different types of listing page layouts and three styles of car description pages that will allow car dealers to list their inventory and its details in a professionally appealing manner.
Not only this, the theme has seven predefined headers and three predefined footer styles that let you create an eye-catching website, head to toe.
Call to Action Listings
Once visitors reach your listing page, you will want them to perform some actions to understand their interests. The theme’s three different vehicle description page templates include detailed vehicle information, attractive photo galleries, and a finance calculator that will give buyers compelling reasons to buy from you.
The theme offers six different forms on the car details pages that will allow buyers a convenient way to contact you. If everything that a potential buyer needs is readily available to them, they are more likely to get in touch with you.
WooCommerce Support
With WooCommerce, adding a store to your website has never been that easy. The Car Dealer WordPress theme. supports WooCommerce integration that will allow you to convert your WordPress site into an e-commerce store.
Once you enable WooCommerce, you can start selling products on your website. You can choose to sell anything from cars and accessories to automobile parts and solutions.
With WooCommerce integration, you get numerous features and add-ons, using which you can offer products and commercialize your website.
Allows End-users Listing
One thing that is so unique about the Car Dealer WordPress theme. is that it lets you monetize your website and convert it into a marketplace.
The theme front-end submission plugin allows users to register as a dealer on your website. Post-registration, you can set the number of cars that the users can list and the number of images they can upload on your website.
You get the option to monetize your website by offering paid subscriptions to users, with which they can list the number of cars and images as per their will.
Documentation and Video Tutorials
The car Dealer WordPress theme comes with detailed documentation that makes it all the easier for you to configure your dealership website.
The step-by-step documentation has all the information that you will need to understand the theme’s features and functionalities. Not only this, but it also has easy-to-follow video tutorials in case reading is not your cup of tea.
Exceed your business expectations with the Car dealer WordPress theme
The above are some of the main features of the car dealer WordPress theme. This theme will give a highly professional appearance to your dealership website that provides it instant credibility. It has all the core features that you need to list your inventory in style, generate leads, and achieve your targeted sales with much ease.
If you want to learn more about the theme offerings, you can visit this page and, if you have any doubts, you can contact us or write to us in the comments section below.