Theme has a significant impact on various factors of your website, which is why it is vital to choose the right one for your e-commerce website.
WooCommerce is by far the best eCommerce WordPress plugin around. It is an easy-to-use plugin that will instantly transform your WordPress website into an online store. But WooCommerce plugin would not serve any purpose if your website has an old and outdated WordPress theme. Your website’s theme will be entirely responsible for the design and layout of your online store.
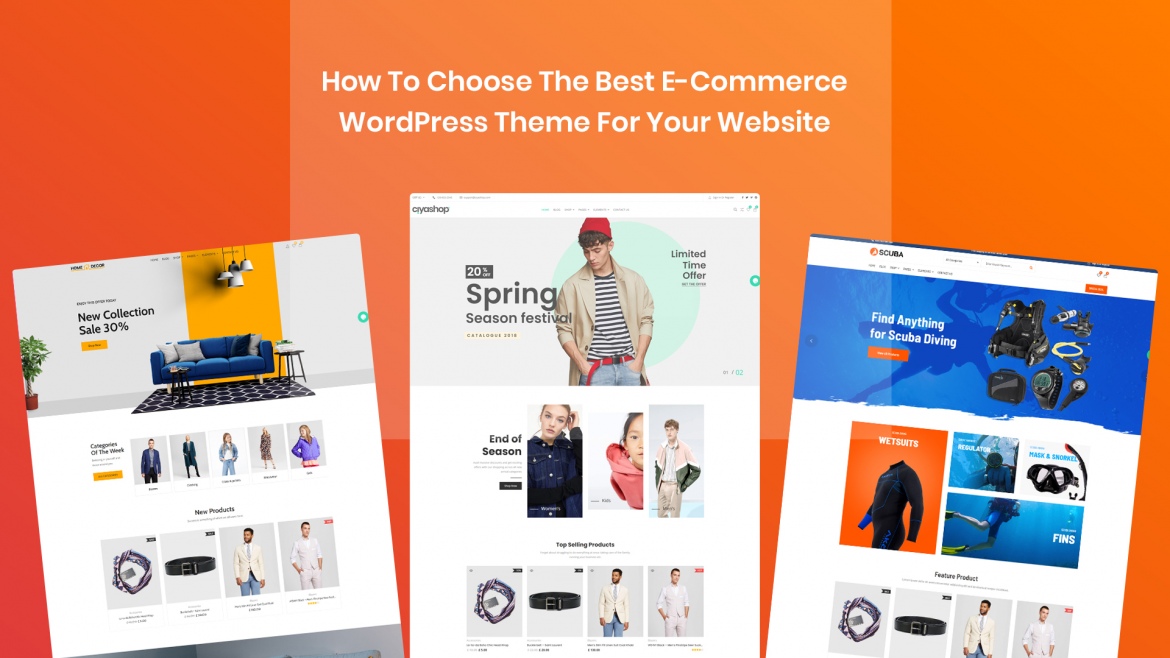
And with so many emerging e-commerce stores, you will do whatever it takes to stand apart from your competitors. Today there are thousands of e-commerce WordPress themes available that vary in quality and effectiveness. So then, how do you choose the right kind of theme for your e-commerce store?
In this blog post, you will learn why it is crucial to find the perfect theme and how you can choose one for your e-commerce WordPress website.
Why is choosing the right kind of e-commerce WordPress theme so important?
It takes just a few milliseconds for users to form an impression about your site, be it good or bad.
Since a theme is responsible for the design, it also has a powerful impact on the impression of your e-commerce site.
Not just the design but a good theme also plays a pivotal role in encouraging users to buy, which helps in increasing the conversion rate.
A slow, complex, and unresponsive website results in poor performance on the search engine results page. Thus, a theme has a significant impact on various factors of your website, which is why it is vital to choose the right one for your e-commerce website.
How to Choose a Great e-commerce WP Theme
Choosing an ideal e-commerce WordPress theme can be intimidating. With thousands of theme options available online, it can get tough to decide the one that will meet all your needs.
Consider the following features and options while you look for a perfect e-commerce WordPress theme for your website.
1. Easy to use and flexible: A good e-commerce WordPress theme is not only packed with useful features but is also easy to use and flexible. Look for a theme that is easy to install and configure for your e-commerce business.
2. Supports all extensions: There are so many free as well as premium WooCommerce extensions available. A perfect eCommerce theme should support all kinds of extensions seamlessly.
3. SEO-friendly: An e-commerce WordPress theme with built-in SEO will help in driving more traffic to your online store. Thus more the traffic better the sales.
4. WooCommerce Integration: Search the list of features an e-commerce theme offers and check if it supports WooCommerce integration. However, all WordPress themes that support WooCommerce goes for a theme that is designed especially for e-commerce businesses.
5. Mobile Responsive Design: Almost all users today use their smartphones to browse any website. Thus choose a theme that is mobile responsive and looks appealing on all kinds of devices.
6. Speed optimization: Online shopping websites that take a long time to load are more prone to abandonment. You should choose an e-commerce WordPress theme that has fast performance and loads quickly.
7. Updates regularly: Choose a theme that comes with new updates regularly. These updates make your e-commerce site compatible with the latest versions of WordPress, WooCommerce, and any extension you have installed on your site.
8. Detailed documentation: What if you face any issue while installing and configuring the theme.? Make sure your e-commerce WordPress theme comes with detailed documentation that you can refer to at any point.
9. Check reviews: Reviews are the most convenient way to check if you are picking the perfect e-commerce theme. Check all reviews and read them carefully to understand what other users have experienced and help you decide on a quality theme for your e-commerce website.
CiyaShop: The Best WooCommerce Theme
CiyaShop is one of the best e-commerce WordPress themes that contains all the above features packed in one place. Not only this, it has unlimited theme options, stunning hover styles, and countless page layout designs for your e-commerce store. So what are you waiting for, go and get this theme now!