The finest HTML5 eCommerce template can serve as an excellent foundation for your company’s website. They’re highly responsive, flexible, and come in a number of designs and styles. Moreover, building a website for your eCommerce business from scratch can be a real hassle, irrespective of its size. But thanks to evolving technology, website building is not limited to developers anymore.
As you can see, the internet is filled with website-building tools and technologies. If you’re just starting, you could be stumped as to what you should use to build your eCommerce website. That is why eCommerce website templates are becoming increasingly popular in the modern-day. They enable you to easily design what you want by simply changing a few options. As a result, many website owners choose the finest HTML5 eCommerce template available. Using such a template provides a number of benefits, including:
Benefits of HTML template
- Customizable User Interface
- Inexpensive
- Simple navigation
- Multiple layouts
- Smart functionality
- Good accessibility
Apart from that, using an HTML5 template speeds up the development of your website. They’re also simple to get started with because they don’t require any prior expertise. Even if you just have a little idea of how a website functions, you can easily create a website that meets your requirements. These kinds of templates might also be beneficial to web designers.
Any HTML5 template will provide you with a wide range of possibilities, thanks to a plethora of customization options. You’ll be able to create a comprehensive website that represents your company’s objectives in just no time. We at PGS have developed one such bespoke html5 eCommerce template called Ciyastore for all your e-commerce business needs.
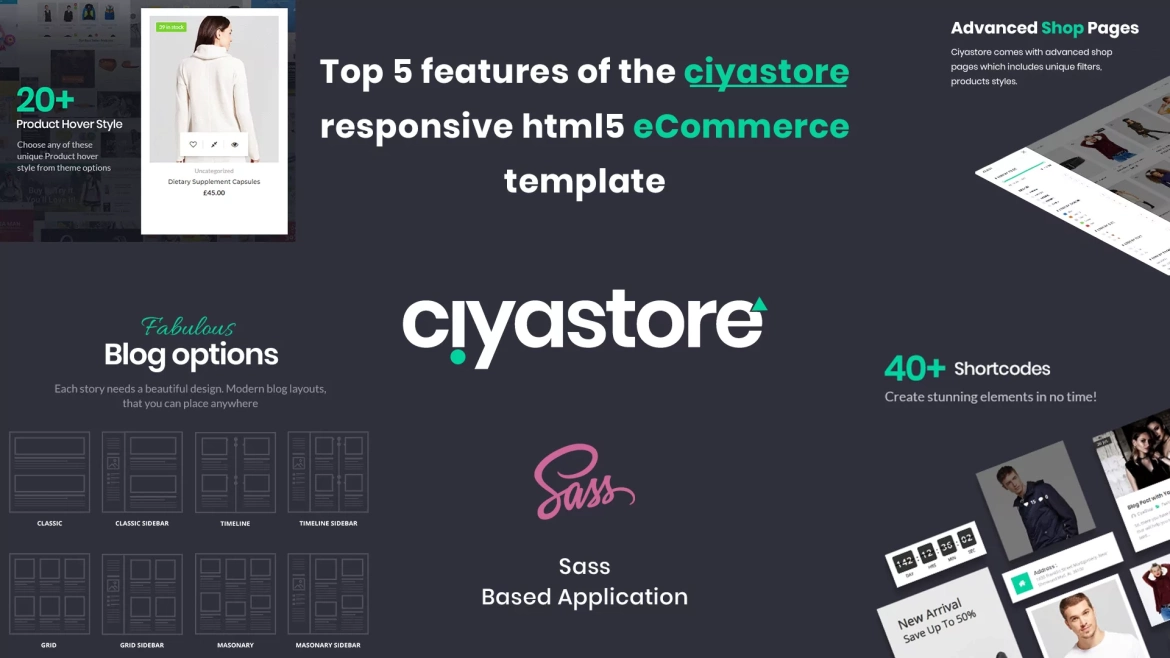
Our Ciyastore eCommerce template has been created as a tool that you can use to create your eCommerce website. Designing a website for your business has never been easier. thanks to the newest web design trends and useful features like customizable responsive HTML5 templates, an optimized look for mobile devices, as well as Desktops, compatibility with Windows and Apple operating systems, and much more. In this post, we have listed down some of the top features of the Ciyastore html5 eCommerce template. They are as follows:
Top features of the Ciyastore html5 eCommerce template
Website builder with drag-and-drop functionality
Control and customize the entire appearance
Did you know that many customers rely on ready-to-use templates to build their websites? This is due to the fact that their robust drag-and-drop functionality enables you to design a professional-looking website entirely on your own. You don’t need to have any technical knowledge of the Ciyastore template. Our large number of eCommerce layouts available will assist you in creating a design that is optimized for sales.
Use your typefaces
Use a font that is consistent with your brand
Almost every aspect of the Ciyastore eCommerce template can be customized. Combine components and select from a variety of current color schemes and fonts to create a design that reflects your company’s identity.
Mobile-friendly and responsive
If you want your eCommerce website to generate a lot of sales, you must use a mobile-friendly template. Your eCommerce website must be flexible enough to adapt to different screen sizes on different types of devices. Our Ciyastore html5 eCommerce template has been designed to have a responsive layout that fits all screen sizes.
Enhanced cross-browser compatibility
Customers will access your website using multiple web browsers such as Chrome, Safari, or Firefox. As a result, the template will be different depending on the browser being used. With the Ciyastore eCommerce template, your website will easily adapt to a variety of browsers.
Quick page loading
It’s been reported that nearly half of all clients abandon an eCommerce website if the page takes longer than 3 seconds to load. As a result, having a lightweight website as well as responsive pages is critical. Ciyastore is made using the most up-to-date technologies that will help you create a fast-loading and responsive website.
Ciyastore HTML5 eCommerce Template by Potenza global solutions for Your Website
When it comes to website design and development, we at PGS go above and beyond to ensure you get the most value for your money. Our primary goal is to assist you in creating websites in a timely and efficient manner. The themes and landing pages that we provide are tailored to fulfill a variety of requirements.
They also offer superior performance and a wide range of customization options. Every HTML5 eCommerce template we provide can be customized to match a number of subjects crucial in today’s commercial sector. No matter what industry you’re in, you can be confident that we’ll have a solution for you.
We provide a wide range of extra services in addition to templates and website themes. The support these services offer is invaluable when it comes to building a professional website. It can help you in increasing the visibility of your website in google and other search engines.